Configurare la Home Page del tuo Blog
Stampa
Modificato il: Mar, 21 Set, 2021 alle 10:46 AM
Per impostare la home page del blog
Vai a Blog nel menu della dashboard del tuo sito.
Nell'angolo in alto a destra, fai clic sui puntini di sospensione o sui 3 punti (…) quindi Home Blog.
Si aprirà il page builder per personalizzare la home page del tuo blog.
Ora puoi personalizzare la tua home page del blog utilizzando il nostro page builder proprio come qualsiasi delle tue pagine Piramid, tuttavia NON PUOI ELIMINARE o DUPLICARE il blocco in cui vengono visualizzati gli ultimi post del blog.

Questo blocco speciale ha le seguenti impostazioni:

N. di post per riga
Ciò ti consentirà di visualizzare 1, 2 o 3 post del blog per riga.
Visualizzazione post sul Blog
Questo ti permetterà di cambiare la posizione dell'immagine del tuo post sul blog. Regolalo in alto, a sinistra o a destra del titolo del post del blog.
Nascondi immagine/Titolo/Data/Descrizione/Pulsante
Consente di visualizzare o nascondere l'immagine, il titolo, la data, la descrizione e/o il pulsante dei post del blog.
Immagine
Questa impostazione ti consentirà di personalizzare la tua casella immagine.
Ad esempio, se desideri aggiungere bordi arrotondati alle immagini dei post del tuo blog.
Font titolo
Questo strumento ti aiuterà a personalizzare completamente lo stile del carattere del testo del titolo del post del blog.
Usa questa funzione per cambiare il tipo di carattere del tuo testo.
Fare clic sul menu a discesa e selezionare il tipo di carattere desiderato.
Questo cambia la dimensione del tuo testo.
Basta fare clic sul dispositivo di scorrimento e spostarlo a sinistra o a destra per aumentare o diminuire la dimensione del testo.
Questa funzione aumenta o diminuisce lo spazio tra le righe di testo.
Fare clic sul menu a discesa e selezionare l'altezza della linea che si preferisce.
Questa funzione cambia il peso del testo.
Fai clic sul menu a discesa e seleziona il peso del carattere che preferisci.
Questa funzione cambia il colore del testo.
Per utilizzare i colori personalizzati, incolla semplicemente il codice esadecimale del colore esatto che desideri nel campo fornito, ad es. #000000 = nero, oppure fai clic sul pulsante Selettore colore a destra del campo.
Questo aprirà la ruota dei colori, dove puoi selezionare il colore che preferisci.
Data carattere Font
Questo strumento ti aiuterà a personalizzare completamente lo stile del carattere del testo della data del post del blog.
Usa questa funzione per cambiare il tipo di carattere del tuo testo.
Fare clic sul menu a discesa e selezionare il tipo di carattere desiderato.
Questo cambia la dimensione del tuo testo.
Basta fare clic sul dispositivo di scorrimento e spostarlo a sinistra oa destra per aumentare o diminuire la dimensione del testo.
Questa funzione aumenta o diminuisce lo spazio tra le righe di testo.
Fare clic sul menu a discesa e selezionare l'altezza della linea che si preferisce.
Questa funzione cambia il colore del testo.
Per utilizzare i colori personalizzati, incolla semplicemente il codice esadecimale del colore esatto che desideri nel campo fornito, ad es. #000000 = nero, oppure fai clic sul pulsante Selettore colore a destra del campo.
Questo aprirà la ruota dei colori, dove puoi selezionare il colore che preferisci.
Font Test / Testo del carattere
Questo strumento ti consentirà di regolare la dimensione del carattere, il colore, il tipo/famiglia di carattere e l'altezza della riga della descrizione del post del blog.
Usa questa funzione per cambiare il tipo di carattere del tuo testo.
Fare clic sul menu a discesa e selezionare il tipo di carattere desiderato.
Questo cambia la dimensione del tuo testo.
Basta fare clic sul dispositivo di scorrimento e spostarlo a sinistra oa destra per aumentare o diminuire la dimensione del testo.
Questa funzione aumenta o diminuisce lo spazio tra le righe di testo.
Fare clic sul menu a discesa e selezionare l'altezza della linea che si preferisce.
Questa funzione cambia il colore del testo.
Per utilizzare i colori personalizzati, incolla semplicemente il codice esadecimale del colore esatto che desideri nel campo fornito, ad es. #000000 = nero, oppure fai clic sul pulsante Selettore colore a destra del campo.
Questo aprirà la ruota dei colori, dove puoi selezionare il colore che preferisci.
Pulsante
Questa funzione ti consentirà di personalizzare il pulsante sul post del blog.
Aggiungi il testo che vuoi che appaia sul tuo pulsante.
Colore
Famiglia di font
Dimensione del font
Altezza della linea
Allineare
Colore di sfondo
Margini interni
Margine inferiore
Sfondo
La funzione ti consente di cambiare il colore di sfondo del post del blog.
Se digiti la parola trasparente nel campo fornito, lo sfondo sarà trasparente e mostrerà qualunque colore sia visibile sulla pagina.
Per cambiare il colore di sfondo, puoi aggiungere un codice esadecimale nel campo fornito o scegliere un colore dalla ruota dei colori.
Se la ruota dei colori è chiusa, fai semplicemente clic sul pulsante Color Picker a destra del campo di sfondo.
Bordo
Questa funzione ti consente di aggiungere un bordo attorno al tuo post sul blog.
Seleziona se desideri un bordo completo in cui il testo è racchiuso in un bordo o semplicemente un lato del testo ha un bordo, ad es. Nessuno, Tutti i bordi (bordo completo), Bordo superiore, Bordo inferiore, Bordo destro, Bordo sinistro, Bordo sinistro e destro
Puoi selezionare lo stile per il tuo bordo.
SUGGERIMENTO 01 Per vedere il bordo attorno al testo, è necessario selezionare una delle opzioni di stile effettivamente disponibili, ad es. Solido, tratteggiato o punteggiato. Se l'impostazione viene lasciata su Nessuno stile bordo, la selezione nell'impostazione Bordi non funzionerà.
SUGGERIMENTO 02 Per aggiungere spazio tra il testo e il bordo, ricorda di aggiungere Padding.
Per ulteriori informazioni su come eseguire questa operazione, scorrere verso il basso fino alla sezione Spaziatura di seguito.
Puoi modificare lo spessore del bordo selezionando la larghezza in pixel che preferisci
È possibile aggiungere bordi arrotondati al bordo selezionando il pixel pertinente o la larghezza percentuale. Ora puoi controllare ogni lato inserendo il numero nella casella In alto a sinistra, In alto a destra, In basso a destra e In basso a sinistra.
È possibile modificare il colore utilizzato per il bordo. Per utilizzare i colori personalizzati, incolla semplicemente il codice esadecimale del colore esatto che desideri nel campo fornito, ad es. #000000 = nero o fai clic sul pulsante Selettore colore a destra del campo. Questo aprirà la ruota dei colori, dove puoi selezionare il colore che preferisci.
Spaziatura
Questa funzione ti consente di aggiungere più spazio nella parte inferiore del post del blog.
Questa funzione consente di aggiungere più spazio intorno alla casella dell'immagine.
Aggiungi semplicemente il valore numerico (pixel) al campo fornito
Imbottitura dei contenuti
Questa funzione ti consente di aggiungere più spazio attorno al titolo e alla descrizione.
Aggiungi semplicemente il valore numerico (pixel) al campo fornito.
Questa funzione ti consente di aggiungere più spazio sotto ogni post.
Aggiungi semplicemente il valore numerico (pixel) al campo fornito.
Opzioni
Questa funzione consente di utilizzare le opzioni disponibili per la codifica aggiuntiva (HTML/CSS/JavaScript)
Questo mostra l'id dell'elemento di un blocco specifico, che può quindi essere utilizzato da CSS e JavaScript per eseguire determinate attività per l'elemento con il valore id specifico.
Questa funzionalità consente di definire stili uguali per elementi con lo stesso nome di classe.
Schermo
Questa funzione ti consente di scegliere il tipo di supporto del dispositivo che desideri per l'elemento Block, ad esempio Desktop, Mobile o entrambi.
Da questo menu a discesa, puoi scegliere quale preferenza del dispositivo desideri per il Blocco.
+ Tutti i dispositivi: il blocco verrà visualizzato sia su desktop che su dispositivi mobili
+ Solo desktop: il blocco verrà visualizzato solo sui desktop
+ Solo mobile: il blocco verrà visualizzato solo sui dispositivi mobili
Ci sono 2 blocchi speciali che puoi usare solo per i tuoi blog: Categorie e Ricerca.

Categorie: questo blocco consentirà agli utenti di selezionare una categoria di blog. Gli utenti verranno reindirizzati alla pagina della categoria selezionata.
Cerca: questo blocco consentirà agli utenti di cercare i post del blog utilizzando parole chiave. Questo cercherà le parole chiave utilizzate nei titoli dei blog e nelle descrizioni dei post del blog.
Personalizzare la home page del tuo blog
Nel pannello della barra laterale sinistra, avrai accesso alle impostazioni disponibili per la tua Home page del blog.
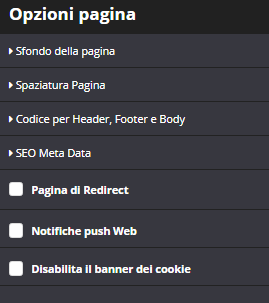
Opzioni pagina
Qui è dove controlli le impostazioni di base per il tuo modello di pagina, ad es.

Personalizza lo sfondo della pagina del tuo corso. Puoi caricare un'immagine dal tuo computer o dalla Galleria di immagini del sito o utilizzare un colore semplice come sfondo.
Puoi aggiungere un'imbottitura intorno alla tua sezione in modo che ci sia spazio aggiuntivo. Basta aggiungere il valore numerico (pixel) al campo di riempimento Superiore e Inferiore fornito.
Intestazione, piè di pagina e dopo il codice tag corpo
Aggiungi i codici qui. per esempio. Pixel di Facebook, Google Analytics, ecc.
Per includere i dettagli dei meta tag per le tue pagine pubbliche.
Pagina di Redirect
Se desideri reindirizzare istantaneamente gli utenti che tentano di visitare la tua pagina, abilita questa opzione.
Notifiche push web
Ciò consentirà l'opzione per accettare le notifiche sulla home page del tuo blog.
Disabilita il banner dei cookie
Se hai abilitato la visualizzazione di un banner dei cookie in fondo a tutte le pagine del tuo sito che utilizzi per la normativa sulla privacy, questo ti consentirà di disabilitare il banner dei cookie in una pagina specifica.
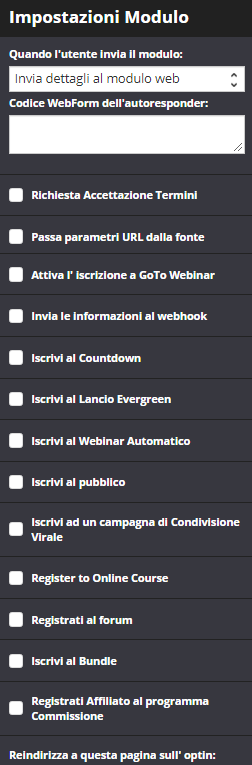
Impostazioni modulo
Le impostazioni del modulo ti permetteranno di configurare Optin per la tua home page del blog, questo è molto utile se vuoi costruirti il tuo pubblico.

In Impostazioni modulo, puoi selezionare come desideri inviare i dettagli al tuo sistema di posta elettronica. Ricorda che puoi andare veloce integrando il tuo sistema di posta elettronica e semplicemente aggiungendo un tag.
(opzionale) Seleziona le impostazioni aggiuntive pertinenti per il tuo modulo dal menu della barra laterale sinistra, ad es. Registrati al corso online, registrati a Viral Share, registrati a Evergreen Launch ecc.
Sezioni salvate
Una volta cliccato, si aprirà la finestra pop-up Sezioni salvate.
Come funziona la home page del tuo blog
La tua Home Page visualizzerà gli ultimi 20 post per impostazione predefinita.
Se hai più di 20 post, il pulsante "Carica più post" apparirà in fondo all'elenco dei post del tuo blog.
Organizza post sul blog
Questa funzione ti consente di organizzare i post del tuo blog sulla dashboard del blog.
Utilizzando l'azione di trascinamento della selezione, puoi organizzare la disposizione dei post del tuo blog.
Filtro post blog
Questa funzione ti consente di cercare un particolare post di blog nel caso in cui tu abbia tonnellate di post di blog nel tuo sito.
Articoli Correlati
Questa risposta ti è stata utile?
Sì
No
Invia feedback Siamo spiacenti di non essere riusciti ad aiutarti. Aiutaci a migliorare questo articolo con il tuo feedback.