Come impostare un blocco immagine
Stampa
Modificato il: Ven, 21 Mag, 2021 alle 9:15 AM
Il Blocco immagine ti consente di aggiungere immagini alla pagina della tua campagna.
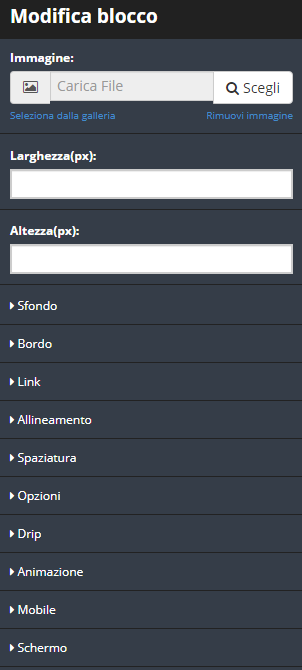
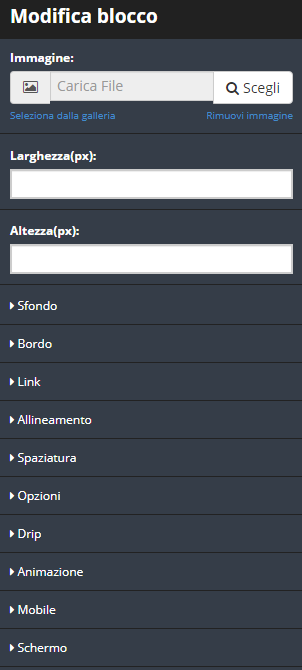
Di seguito è riportata una panoramica delle varie impostazioni di Blocco immagine.

Immagine
Fare clic su Sfoglia per caricare un'immagine dal computer.
La dimensione massima del file immagine può essere 500 kb.
Quando si carica un'immagine, il nome del file originale verrà mantenuto e verrà aggiunto un prefisso. Questo aiuterà da una prospettiva SEO.
Per esempio:
Se caricherai un'immagine chiamata test.jpg, l'immagine verrà memorizzata come 1234-test.jpg (1234 è il timestamp)
Se caricherai un'immagine con caratteri speciali sul nome del file, l'immagine verrà memorizzata come % XX (XX sono numeri, ad esempio da # a % 23)
OPPURE, fai clic su Seleziona dalla galleria se desideri utilizzare un'immagine che è già stata caricata o utilizzata in un altro modello o pagina. Una volta cliccato, apparirà la finestra popup della galleria di immagini con tutte le immagini disponibili elencate.
L'immagine viene ridimensionata automaticamente in base alla larghezza della riga a cui è stato aggiunto il Blocco immagine. Per impostare dimensioni personalizzate precise per la tua immagine, regola semplicemente i seguenti campi.
Larghezza
Questo campo ti consente di aumentare o diminuire la larghezza della tua immagine.
Altezza
Il campo ti consente di aumentare o diminuire l'altezza della tua immagine.
Sfondo
Questa funzione ti consente di aggiungere un colore di sfondo alla tua immagine. Per impostazione predefinita è impostato su trasparente.
Bordo
Questa funzione ti consente di aggiungere un bordo intorno alla tua immagine.
Bordi
Seleziona se desideri un bordo completo in cui il blocco è racchiuso in un bordo o semplicemente un lato del blocco ha un bordo, ad es. Senza margini, Tutti i margini (bordo intero), Bordo superiore, Bordo inferiore, Bordo destro, Bordo sinistro, Bordo sinistro e destro
Tipo di bordo
Puoi selezionare lo stile per il tuo bordo.
SUGGERIMENTO 01 Per vedere il bordo attorno al blocco, è necessario selezionare una delle opzioni di stile effettive disponibili, ad es. Unito, tratti o punti. Se l'impostazione viene lasciata su Nessuno stile bordo, la selezione nell'impostazione Bordi non funzionerà.
SUGGERIMENTO 02 Per aggiungere spazio tra la tua immagine e il bordo, ricordati di aggiungere Padding.
Per maggiori informazioni su come eseguire questa operazione, scorri verso il basso fino alla sezione Spaziatura di seguito.
Dimensione bordo
Puoi modificare lo spessore del bordo selezionando la larghezza in pixel che preferisci.
Raggio del bordo
È possibile aggiungere bordi arrotondati al bordo selezionando il pixel pertinente o la larghezza percentuale. Ora puoi controllare ogni lato inserendo il numero nella casella in alto a sinistra, in alto a destra, in basso a destra e in basso a sinistra.
Colore del bordo
Puoi cambiare il colore usato per il bordo. Per utilizzare colori personalizzati, incolla semplicemente il codice esadecimale del colore esatto desiderato nel campo fornito, ad es. # 000000 = nero o fare clic sul pulsante Selettore colore a destra del campo.
Link
Questa funzione ti consente di aggiungere un collegamento alla tua immagine.
Dal menu a discesa, le opzioni sono: una pagina interna, un collegamento esterno, optin box e altre.
Per aggiungere una pagina interna, seleziona semplicemente una delle opzioni di pagina disponibili.
Per aggiungere un collegamento esterno, scorri semplicemente verso il basso fino alla fine del menue seleziona Inserisci URL. Quindi aggiungi il tuo URL al campo fornito.
Assicurati che sia un URL valido e completo che inizi con http: // o https: //
SUGGERIMENTO: puoi utilizzare l'URL della tua pagina del portale per reindirizzare i tuoi membri.
Popup di notifica: puoi collegare il pulsante, una volta cliccato, verrà visualizzato un popup di notifica del browser. Per maggiori dettagli, leggi Notifiche web.
Apri in una nuova scheda
Selezionare SÌ o NO, a seconda che si desideri o meno che il collegamento si apra in una nuova scheda.
Facoltativo: non seguire
Questa funzione ti consentirà di impostare i tuoi link su no-follow. Questo è importante se desideri che i motori di ricerca ignorino il tuo collegamento.
Se è abilitato, il tuo collegamento non influirà sul posizionamento nei motori di ricerca.
Facoltativo: passa i parametri URL all'URL successivo
Questa funzione ti consente di trasferire tag di monitoraggio e parametri di dati da un URL di pagina a un altro. Abilita questa funzione se stai applicando tag di tracciamento al tuo URL o stai utilizzando alcune funzionalità che richiedono il trasferimento di dati per funzionare, ad es. Scadenze automatiche, webinar, strumento di condivisione virale, ecc.
Le opzioni link seguenti sono disponibili solo nella pagina del corso
Lista membri di tutti i corsi
Scegli questa opzione se vuoi visualizzare la directory dei membri dopo aver cliccato sull'immagine, invece del normale modo di andare al Profilo Avatar -> Membri
Lista membri di questo corso
Si aprirà una finestra pop-up che mostra solo i membri che hanno accesso a uno specifico corso / pagina del corso che stanno visualizzando. Con questo, possono comunicare e inviare messaggi privati tra loro e connettersi.
Allineamento
La funzione consente di riposizionare l'immagine sulla pagina. È possibile scegliere l'allineamento a sinistra, al centro o a destra dal menu a discesa.
Spaziatura
Questa funzione ti consente di aggiungere più spazio intorno al blocco.
Padding
Puoi aggiungere imbottitura intorno al blocco, in modo che ci sia spazio aggiuntivo. Aggiungi semplicemente il valore numerico (pixel) al campo di riempimento superiore, destro, inferiore o sinistro fornito.
Ciò è particolarmente utile se desideri aggiungere spazi all'interno del bordo del blocco immagine.
Margine
Questa funzione ti consente di aggiungere più spazi all'esterno del blocco.
Aggiungi semplicemente il valore numerico (pixel) al campo Margine superiore, destro, inferiore o sinistro fornito.
Animazione
Questo strumento ti consente di aggiungere effetti di animazione al tuo Blocco immagine.
Tipo
Da questo menu a discesa è possibile scegliere un trigger per attivare l'animazione, ad es.
+ Nessuno = non verrà applicata alcuna animazione
+ Al caricamento della pagina = l'animazione viene attivata durante il caricamento della pagina
+ Scorrimento su pagina = l'animazione viene attivata solo quando l'utente scorre fino a quella sezione.
Stile
Questa funzione aggiunge uno stile di animazione al tuo Blocco immagine. Scegli semplicemente l'opzione preferita dal menu a discesa.
+ Dissolvenza in apertura = il blocco Immagine verrà visualizzato in dissolvenza dallo sfondo
+ Scala in = il blocco immagine viene ridimensionato dallo sfondo
+ Top = il blocco immagine scorrerà dall'alto
+ Destra = il blocco Immagine scorrerà da destra
+ Bottom = il blocco Immagine scorrerà dal basso
+ Sinistra = il blocco Immagine scorrerà da sinistra
Ritardo (ms)
Se si desidera aggiungere un ritardo di tempo per quando viene visualizzato il blocco immagine, è sufficiente aggiungere il ritardo in millisecondi, ad es. 3000 ms saranno 3 secondi di ritardo.
Opzioni
Questa funzione consente di utilizzare le opzioni disponibili per la codifica aggiuntiva (HTML / CSS / JavaScript)
Testo alternativo immagine:
Questa funzione ti consente di aggiungere "tag alt" o "descrizioni alt" che vengono visualizzati al posto di un'immagine su una pagina web se l'immagine non viene caricata sullo schermo di un utente. Questo testo aiuta gli strumenti di lettura dello schermo a descrivere le immagini ai lettori ipovedenti e consente ai motori di ricerca di eseguire la scansione e classificare meglio il tuo sito web.
ID elemento:
Questo mostra l'id elemento di un blocco specifico, che può quindi essere utilizzato da CSS e JavaScript per eseguire determinate attività per l'elemento con il valore id specifico. Per saperne di più, controlla qui
Classi:
Questa funzione consente di definire stili uguali per elementi con lo stesso nome di classe.
Drip
Questa funzione ti consente di utilizzare la funzione Drip Feed per questo blocco.
NB! Questa opzione è disponibile solo se il blocco Immagine viene aggiunto in una pagina del corso.
Automatizzato: in base alla data di registrazione
Questa opzione ti consentirà di impostare il gocciolamento per questo blocco in base alla data di registrazione dell'utente a questo corso online.
È possibile impostare il numero di giorni dopo la data di registrazione.
Pianificato: consegna in una data specifica
Questa opzione ti consentirà di impostare il gocciolamento per questo blocco e di visualizzare il blocco in una data specifica.
È possibile impostare la data, l'ora e il fuso orario esatti quando si desidera visualizzare il blocco
Mobile
Consente di regolare la larghezza e i margini (in pixel) nella visualizzazione mobile.
Larghezza (px)
È possibile immettere la dimensione della larghezza del blocco immagine per la visualizzazione mobile.
Margine
Questa funzione ti consente di aggiungere più spazi al di fuori del blocco quando il sito viene visualizzato su dispositivo mobile.
Aggiungi semplicemente il valore numerico (pixel) al campo Margine superiore, destro, inferiore o sinistro fornito.
Schermo
Questa funzione ti consente di scegliere il tipo di dispositivo che desideri venga visualizzato dal blocco immagine.
+ Tutti i dispositivi = il blocco immagine verrà visualizzato sia sul desktop che sui dispositivi mobili
+ Solo desktop = il blocco immagine verrà visualizzato solo nei dispositivi desktop
+ Solo mobile = il blocco immagine verrà visualizzato solo nei dispositivi mobili
Ecco fatto, fai clic su SALVA MODIFICHE e il gioco è fatto!
Questa risposta ti è stata utile?
Sì
No
Invia feedback Siamo spiacenti di non essere riusciti ad aiutarti. Aiutaci a migliorare questo articolo con il tuo feedback.