Come impostare il blocco argomento Successivo e Precedente
Stampa
Modificato il: Lun, 17 Mag, 2021 alle 11:54 AM
Il blocco argomento successivo e precedente ti consentirà di aggiungere semplici frecce di navigazione alle pagine del corso. Questo è correlato dall'ordine in cui le pagine sono impostate nella navigazione del corso.

Aggiunta di un blocco argomento successivo e precedente
Vai all'Area membri nel menu della barra laterale sinistra > quindi fai clic su Corsi online.
Apri il corso pertinente in cui desideri aggiungere il blocco argomento successivo e precedente.
Fare clic sul pulsante Modifica (matita) della pagina del corso a cui si desidera aggiungere il blocco.
Il page builder per la pagina del corso si aprirà immediatamente.
Nel riquadro di anteprima di destra, passa il mouse sulla riga (bordo verde) in cui desideri aggiungere un nuovo elemento Blocco. Quindi sposta il mouse su qualsiasi blocco esistente (bordo grigio) nella riga e fai clic sull'icona grigia + nella parte inferiore del blocco. Questo aprirà l'elenco degli elementi Blocchi nel menu della barra laterale sinistra.
Qui troverai una varietà di Blocchi che puoi aggiungere alle pagine del tuo corso per personalizzare ulteriormente i modelli con cui stai lavorando. Seleziona il blocco argomento successivo e precedente in fondo all'elenco (Next and Previous Topic)

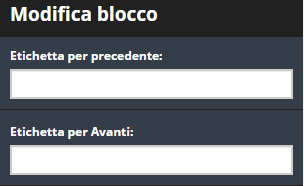
Una volta aggiunte alla pagina, le impostazioni blocco argomento successivo e precedente verranno visualizzate nel menu della barra laterale sinistra. Di seguito è riportata una panoramica di queste impostazioni.
Etichetta per precedente
Questo aggiungerà un'etichetta a destra del pulsante freccia precedente.

Etichetta per successivo
Questo aggiungerà un'etichetta a sinistra del pulsante freccia successivo.


Font
Questo strumento ti aiuterà a personalizzare completamente lo stile del carattere delle tue etichette.
Utilizza questa funzione per modificare il tipo di carattere del testo.
Fare clic sul menu a discesa e selezionare il tipo di carattere desiderato.
Questo cambia la dimensione del tuo testo.
Basta fare clic sul cursore e spostarlo a sinistra o a destra per aumentare o diminuire la dimensione del testo.
Questa funzione aumenta o diminuisce lo spazio tra le righe di testo.
Fai clic sul menu a discesa e seleziona l'altezza della linea che preferisci.
Questa funzione aumenta o diminuisce gli spazi tra le lettere di testo.
Puoi scegliere tra le seguenti opzioni: Default, 1px, 2px, 3px o -1px
Questa funzione cambia il colore del testo.
Per utilizzare colori personalizzati, incolla semplicemente il codice esadecimale del colore esatto
desiderato nel campo fornito, ad es. # 000000 = nero o fare clic sul pulsante Selettore colore a destra del campo.
Questo aprirà la ruota dei colori, dove puoi selezionare il colore che preferisci.
Sfondo
Questo strumento ti permette di cambiare il colore di sfondo del tuo blocco.
Allineamento
La funzione consente di riposizionare la freccia di navigazione sulla pagina.
È possibile scegliere l'allineamento a sinistra, al centro o a destra dal menu a discesa.
Spaziatura
Questa funzione ti consente di aggiungere più spazio sotto il Blocco elenco immagini.
Aggiungi semplicemente il valore numerico (pixel) al campo fornito.
Opzioni
Questo mostra l'ID elemento del blocco della tabella dei prezzi, che può quindi essere utilizzato da CSS e JavaScript per eseguire determinate attività per l'elemento con il valore id specifico.
Questa funzione consente di definire stili uguali per elementi con lo stesso nome di classe.per saperne di piu' sulle classi controlla qui
Drip
In Drip, aggiungi il numero di giorni che desideri che gli utenti attendano prima di poter vedere le frecce di navigazione.
Animazione
Questo strumento ti consente di aggiungere effetti di animazione alla tua freccia di navigazione.
Tipo
Da questo menu a discesa è possibile scegliere un trigger per attivare l'animazione, ad esempio
+ Nessuno = non verrà applicata alcuna animazione
+ Al caricamento della pagina = l'animazione viene attivata durante il caricamento della pagina
+ Scorrimento su pagina = l'animazione viene attivata solo quando l'utente scorre fino a quella sezione.
Stile
Questa funzione aggiunge uno stile di animazione al tuo blocco. Scegli semplicemente l'opzione preferita dal menu a discesa.
+ Dissolvenza in entrata = L'elenco delle immagini si dissolverà in apertura (come per magia)
+ Scala in = L'elenco delle immagini viene ridimensionato dallo sfondo
+ Top = L'elenco delle immagini scorrerà dall'alto
+ Destra = L'elenco delle immagini scorrerà da destra
+ Bottom = L'elenco delle immagini scorrerà dal basso
+ Sinistra = L'elenco delle immagini scorrerà da sinistra
Ritardo (ms)
Se si desidera aggiungere un ritardo di tempo per quando vengono visualizzate le frecce di navigazione, è sufficiente aggiungere il ritardo in millisecondi, ad es. 3000 ms saranno 3 secondi di ritardo.
Ecco fatto, fai clic su SALVA MODIFICHE e il gioco è fatto!
Questa risposta ti è stata utile?
Sì
No
Invia feedback Siamo spiacenti di non essere riusciti ad aiutarti. Aiutaci a migliorare questo articolo con il tuo feedback.