Come impostare un timer Countdown Evergreen per una campagna
Stampa
Modificato il: Mer, 9 Giu, 2021 alle 11:39 AM
Come funziona
Un timer Countdown Evergreen è un contatore per il conto alla rovescia e ripetibile nel corso del tempo. Ciò significa che quando un utente arriva per la prima volta sulla pagina, in base alle impostazioni del timer, il timer inizierà il conto alla rovescia. Questo timer si basa sui cookie e sull'IP dell'utente. Ciò significa che il timer si ricorderà quando l'utente è atterrato per la prima volta sulla pagina.
Se l'utente torna indietro, il timer sa a che ora è arrivato, e se l'utente deve o meno avere accesso alla pagina. Se l'utente torna dopo che il timer è scaduto, reindirizzerà automaticamente l'utente alla pagina di chiusura precedentemente impostata. L'utente non sarà in grado di accedere alla pagina fino al numero di giorni che è stato impostato in "Giorni per consentire nuovamente l'accesso utente:".
NOTA: mentre i timer automatici evergreen sono facili da configurare e utilizzare, si noti che non sono timer veramente Evergreen. Perché? Perché sono basati su cookie e IP. Questo significa che se l'utente va a Starbucks il giorno successivo e fa clic sui tuoi link, il loro dispositivo non ha lo stesso cookie o lo stesso IP, in tale circostanza questo significa che riceveranno una nuova data di scadenza. Se vuoi dei veri timer automatici, allora dovresti usare i nostri booster Auto Deadline su Piramid.
Per impostare un timer Countdown per una campagna Evergreen:
accedi al tuo pannello di controllo Piramid;
vai su Campagne e seleziona dal menu a tendina la Campagna che ti interessa;
clicca sull'icona matita Modifica della pagina di vendita dove intendi impostare il timer Countdown;
aggiungi un nuovo blocco per il timer Countdown oppure clicca su un timer già esistente nella parte di destra della schermata (l'anteprima della pagina nella modalità editor);
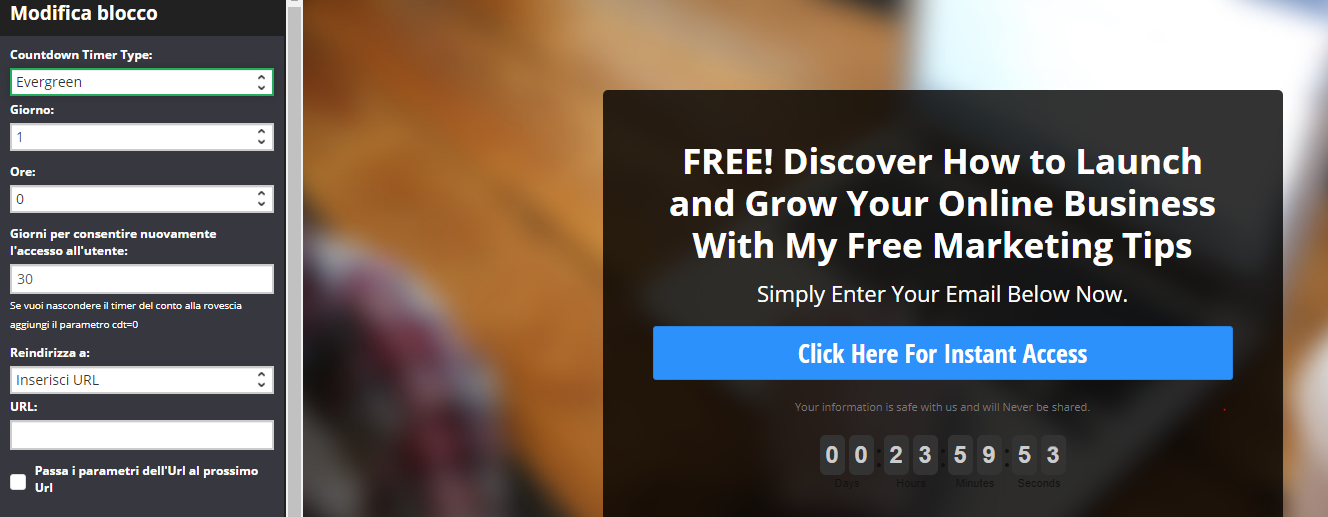
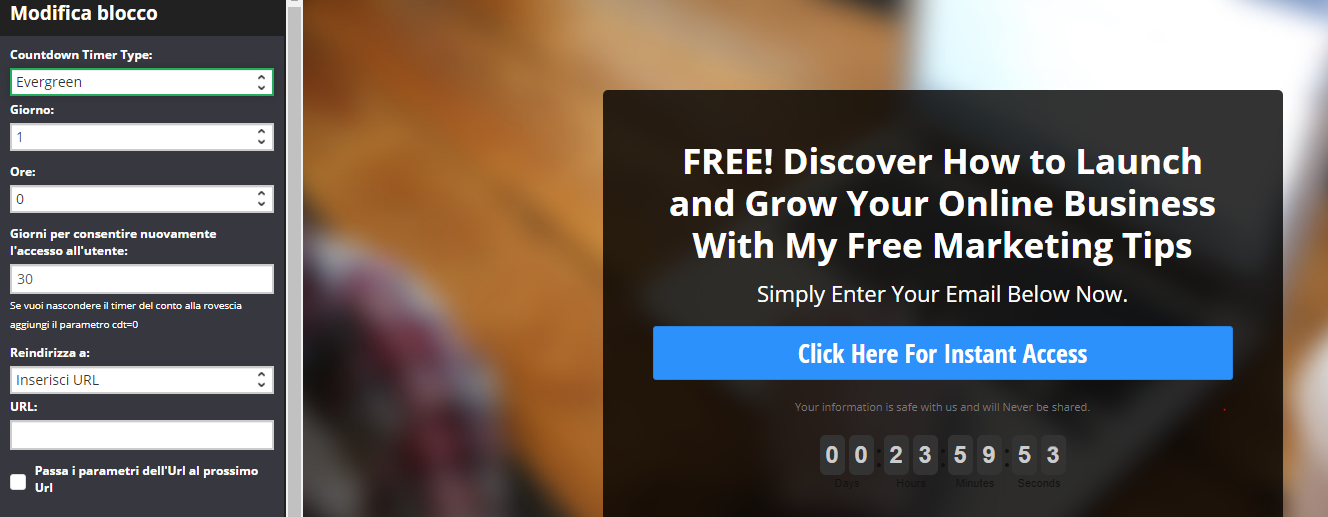
si aprirà sulla sinistra il menu delle Impostazioni Blocco;

Panoramica delle impostazioni
Evergreen
Una volta aperte le Impostazioni Blocco del timer Countdown, selezionare l'opzione Evergreen, dall'elenco delle opzioni del timer, per accedere così alle impostazioni del timer Evergreen.

Giorno
Seleziona il numero di giorni in cui desideri che il timer inizi il conto alla rovescia, quando gli utenti accedono a questa pagina per la prima volta.
Ad esempio se inserisci 2, allora questo significa che la prima volta che l'utente atterra sulla pagina, la sua scadenza verrà calcolata aggiungendo 2 giorni alla data corrente. Quindi se oggi è il 10 marzo, la sua scadenza sarà il 12 marzo.
Ore
Seleziona il numero di ore in cui desideri che il timer inizi il conto alla rovescia, quando gli utenti accedono a questa pagina per la prima volta.
Ad esempio se inserisci 4, significa che la prima volta che l'utente atterra sulla pagina, la sua scadenza verrà calcolata aggiungendo X giorni + 4 ore alla data corrente. Quindi se oggi è il 10 marzo e il tempo è 2PM, la sua scadenza sarà il 10 marzo (Xdays) alle 18:00. Nel nostro esempio precedente questo significa che la sua scadenza sarà il 12 marzo alle 18:00 (ora locale dell'utente).
Redirect to:
Seleziona la pagina che vorresti che gli utenti raggiungano, dopo che il timer sarà stato azzerato. Questa è la pagina che l'utente raggiungerà, se tenterà di andare alla pagina quando il timer è già scaduto.
Suggerimento!
Se si preferisce utilizzare un URL esterno per il reindirizzamento, in questo caso basta scorrere fino alla fine del menu a discesa e selezionare Reindirizza a Url, quindi aggiungere l'URL pertinente nel campo URL:.
Giorni per consentire nuovamente l'accesso all'utente
Se si aggiunge il numero 15 in questo campo, ad esempio, consentiremo ai membri l'accesso alla stessa pagina solo se sono trascorsi 15 giorni o più dal loro accesso precedente. La ragione di questo è, se stai facendo un'offerta e dici ai membri che l'offerta scadrà ... non vuoi che l'utente sia in grado di tornare il giorno dopo, ricaricare la pagina e avere una nuova scadenza ...
Come rendere invisibile il tuo timer Countdown
Se vuoi che il timer (contatore) sia abilitato sulla pagina ma non visibile, aggiungi il seguente parametro alla fine dell'indirizzo URL della tua pagina:
?cdt=0
Significa che il timer per il conto alla rovescia funzionerà ancora in background, e farà ciò per cui è impostato. Semplicemente non sarà visibile sulla pagina. Ad esempio, quando il timer conta fino a zero, gli utenti che accedono a questa pagina dopo la data impostata verranno comunque reindirizzati alla pagina selezionata, anche se il timer per il conto alla rovescia non sarà visibile.
I seguenti campi sono le opzioni di stile per il tuo conto alla rovescia:
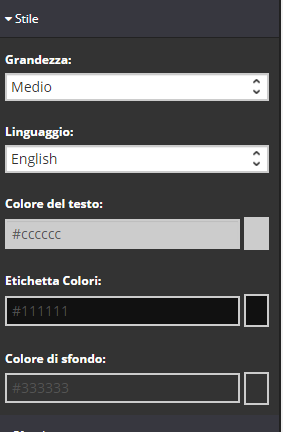
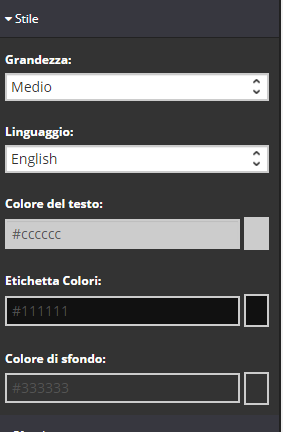
Stile

Grandezza: piccolo, medio o grande.
Linguaggio: dal menu a tendina scegli la lingua italiana, oppure altra lingua in base al pubblico a cui ti rivolgi.
Colore del testo: scegli il colore che preferisci per il testo del timer (numeri del contatore). Basta fare clic sul selettore di colore (pulsante quadrato) a destra del campo colore.
Etichetta colori: scegli il colore che preferisci per le etichette sotto il timer. Basta fare clic sul selettore di colore (pulsante quadrato) a destra del campo colore.
Colore di sfondo: scegli il colore che preferisci per lo sfondo del timer. Basta fare clic sul selettore di colore (pulsante quadrato) a destra del campo colore.
Allineamento
Align: dal menu a discesa, selezionare dove si desidera posizionare il timer, a destra, a sinistra o al centro.
Spaziatura
Margine inferiore: se vuoi aggiungere più margine sotto il conto alla rovescia, semplicemente aumenta il valore di questo campo.
Animazione
Questo tool ti permette di aggiungere effetti animati.
Tipo
Da questo menu a tendina puoi selezionare il tipo di animazione:
+ None = nessuna animazione viene applicata
+ Caricamento sulla pagina = l’animazione viene caricata sulla pagina
+ Scroll sulla pagina = l’animazione viene visualizzata quando l’utente scrolla sulla pagina
Stile
Questa funzione aggiunge uno stile di animazione al tuo Evergreen Timer.
Scegli semplicemente l'opzione preferita dal menu a discesa.
+ Fade In = il timer si dissolverà dallo sfondo
+ Scale in = il timer scalerà a partire dallo sfondo
+ Top = il timer scorrerà dall'alto
+ Right = il timer scorrerà da destra
+ Bottom = il timer scorrerà dal basso
+ Left = il timer scorrerà da sinistra
Ritardo (ms)
Se vuoi aggiungere un tempo di ritardo dopo cui la riga compare, è sufficiente aggiungere il tempo in millisecondi. Ad esempio 3000 ms corrispondono a 3 secondo di ritardo.
Schermo
Questa funzione consente di scegliere il tipo di dispositivo che si desidera visualizzare nel blocco del timer per il conto alla rovescia.
Schermo
Da questo menu a discesa, puoi scegliere su quale dispositivo desideri visualizzare il blocco del timer per il conto alla rovescia
+ Tutti i dispositivi = il blocco del timer per il conto alla rovescia verrà visualizzato sia sui dispositivi desktop che sui dispositivi mobili
+ Solo desktop = il blocco Timer conto alla rovescia verrà visualizzato solo nei dispositivi desktop
+ Solo mobile= il blocco Countdown Timer verrà visualizzato solo sui dispositivi mobili
Una volta fatto ciò, clicca infine sul pulsante Salva.
Questa risposta ti è stata utile?
Sì
No
Invia feedback Siamo spiacenti di non essere riusciti ad aiutarti. Aiutaci a migliorare questo articolo con il tuo feedback.