Come impostare le Righe
Stampa
Modificato il: Mer, 5 Mag, 2021 alle 4:51 AM
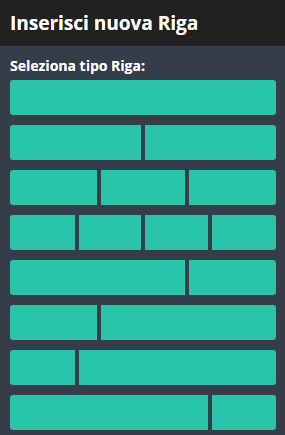
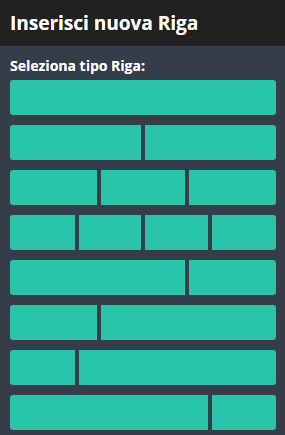
La sezione Righe del page builder è un’area all’interno della quale ci sono i Blocchi per costruire una specifica parte di una Campagna o per una Pagina del Corso.
Le righe sono caratterizzate da un bordo verde.

Ogni Riga viene aggiunta (cliccando sul tasto piu') ad una pagina mantenendo delle proprie impostazioni specifiche, così come ogni colonna di quella riga ha le proprie impostazioni.

Di seguito troverai una panoramica delle diverse impostazioni:
Questa sezione ti permette di cambiare lo sfondo di una riga.
Caricare un'immagine
Carica un’immagine da utilizzare come sfondo della tua riga
Sfondo ripetuto
Questa voce ripeterà l’immagine che hai inserito nello sfondo in modo da avere diverse copie della stessa immagine sparse in quella riga.
Dal menu a tendina, hai diverse possibilità tra cui scegliere per gestire uno sfondo ripetuto.
Ad esempio:
Non ripetere: l’immagine caricata verrà riprodotta una sola volta così com’é.
Ripetere: l’immagine caricata verrà ripetuta orizzontalmente e verticalmente all’interno di quella riga.
Ripetere-x: l’immagine caricata verrà ripetuta solo in orizzontale
Ripetere-y: l’immagine caricata verrà ripetuta solo in verticale
Dimensioni dello sfondo
Questa voce ti permette di gestire e controllare le dimensioni dell’immagine caricata come sfondo:
Auto: l’immagine viene visualizzata mantenendo le sue dimensioni
Cover :l’immagine coprirà l’intera riga
Contenuta : l’immagine verrà visualizzata nella metà superiore della riga
Colore dello sfondo
Questa voce ti permette di gestire il colore dello sfondo.
Per cambiare un colore dello sfondo, puoi sia aggiungere un Hex Code nel campo dedicato sia scegliere un colore dalla Ruota Colori.
Per far apparire la Ruota Colori clicca sull’icona del Contagocce posizionata sulla destra.
Opacità dell’immagine di sfondo
Questa voce ti permette di cambiare il livello di opacità dell’immagine di sfondo.
E’ sufficiente muovere il cursore a destra o a sinistra per aumentare o diminuire la trasparenza dell’immagine.
Bordi
Questa voce ti permette di aggiungere un bordo attorno alla tua riga
Bordi
Puoi selezionare come e dove inserire un bordo ad esempio attorno a tutta la riga o semplicemente solo in 1 lato: nessun bordo, bordo totale, bordo in alto, bordo in basso, bordo a destra, bordo a sinistra, bordo a destra e sinistra della riga.
Tipo di bordo
Puoi selezionare lo stile del bordo.
Suggerimento 1
Per vedere il bordo attorno alla tua riga devi selezionare una delle opzioni di stili disponibili: ad esempio riga continua, tratteggiata o puntinata.
Se viene selezionata la voce “Nessuno stile del bordo” non sarà possibile scegliere lo stile da assegnare al bordo.
Suggerimento 2
Per aggiungere uno spazio tra la riga e il bordo, ricorda di aggiungere uno spessore.
Per più informazioni su come fare, scorri sino alla voce Spazio nella sezione sotto.
Dimensione del bordo
Si può cambiare lo spessore del bordo selezionando la larghezza pixel preferita.
Finitura del bordo
Puoi scegliere lo stile del bordo arrotondato impostando la larghezza pixel opportuna.
Colore del bordo
Puoi cambiare il colore del bordo utilizzando la voce nuova gradazione dalla ruota dei colori.
Spazio
Questa voce ti permette di aggiungere più spazio attorno alla tua riga.
Spessore
Puoi aggiungere uno spessore attorno alla tua riga in modo da creare dello spazio aggiuntivo. E’sufficiente aggiungere un valore numerico in pixel nel campo dedicato da attribuire alla parte superiore inferiore, destra o sinistra.
Questo è particolarmente utile quando vuoi aggiungere un bordo attorno alla tua riga.
Margine inferiore
Questa funzione ti permette di aggiungere più spazio sotto la riga.
E’sufficiente aggiungere un valore numerico in pixel nel campo dedicato.
Opzioni
Ritardo
Questa funzione ti permette di aggiungere una comparsa ritardata per tutti gli elementi inclusi in una riga.
E’sufficiente aggiungere un tempo in secondi e definire dopo quanto tempo questa riga può essere visibile sulla pagina.
Animazione
Questo tool ti permette di aggiungere effetti animati alle tue Righe.
Tipo
Da questo menu a tendina puoi selezionare il tipo di animazione:
+ None = nessuna animazione viene applicata
+ Caricamento sulla pagina = l’animazione viene caricata sulla pagina
+ Scroll sulla pagina = l’animazione viene visualizzata quando l’utente scrolla sulla pagina
Stile
Questa funzione aggiunge uno stile di animazione alla tua riga. E’sufficiente scegliere l’opzione preferita dal menu a tendina.
+ Scomparsa = la Riga si visualizza a scomparsa dallo sfondo
+ Ingrandimento = la Riga si visualizza come ingrandimento dallo sfondo
+ Parte Superiore = la Riga compare dall’alto
+ Destra = la Riga compare da destra
+ Parte inferiore = la Riga compare dal fondo della pagina
+ Sinistra = la Riga compare dalla parte sinistra della pagina
Ritardo (ms)
Se vuoi aggiungere un tempo di ritardo dopo cui la riga compare, è sufficiente aggiungere il tempo in millisecondi. Ad esempio 3000 ms corrispondono a 3 secondo di ritardo.
1 Colonna
Le impostazioni finali fanno riferimento alle colonne di ogni riga in relazione a quante colonne hai selezionato per la tua riga.
Ad esempio una riga con 3 colonne avrà le seguenti impostazioni aggiuntive:
Colonna 1 impostazioni | Colonna 2 impostazioni | Colonna 3 impostazioni etc.
Qui potrai aggiustare anche lo Sfondo, il Bordo e lo Spazio di ciascuna colonna.
E’ tutto! Ti è sufficiente cliccare su Salva ed il gioco è fatto!
Questa risposta ti è stata utile?
Sì
No
Invia feedback Siamo spiacenti di non essere riusciti ad aiutarti. Aiutaci a migliorare questo articolo con il tuo feedback.